Shopify是一站式SaaS模式的电商服务平台,目前也是国外最大的独立商城平台,为电商卖家提供搭建网店的技术和模版,管理全渠道的营销、售卖、支付、物流等服务,今天来给大家讲解如何设置后台。
产品上传与编辑
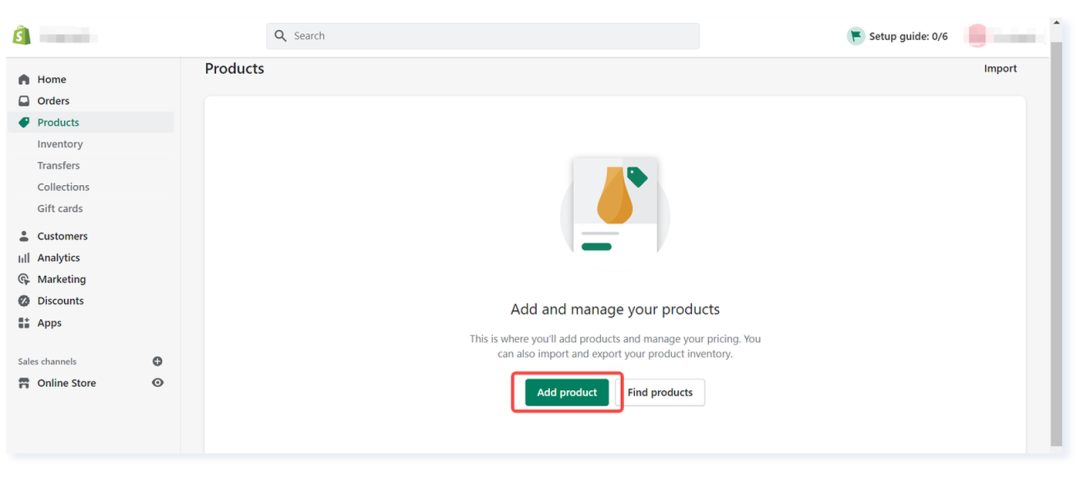
步骤一:在后台主界面,选择【Products】,然后在右边选择【Add Product】;

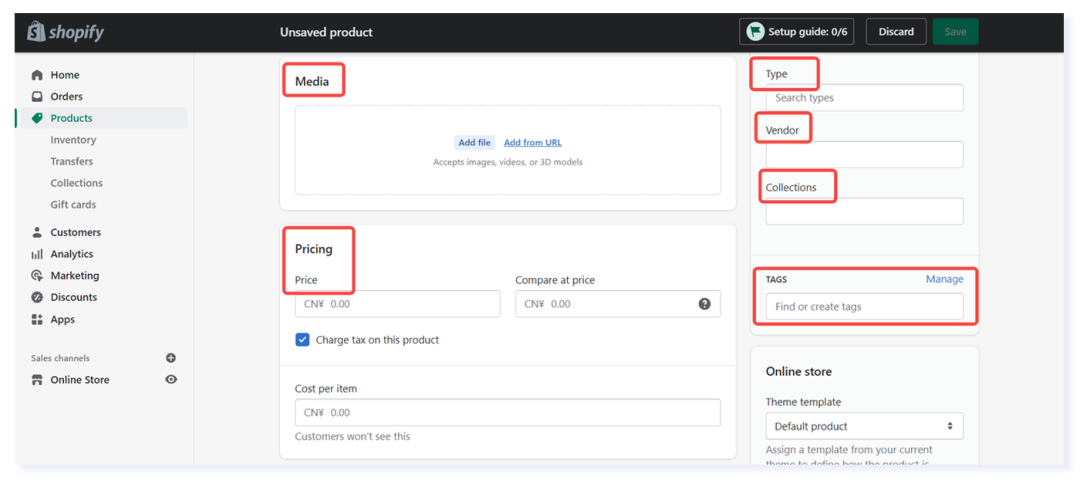
步骤二:然后就会看到下面这个页面,需要加上产品的名称【Title】,描述【Description】,描述里可以加图片(包括GIF动图)和视频;

步骤三:添加媒体文件【Media】,全方位展现产品。设置产品的价格【Pricing】,【Compare at price】为原价, 【Price】为现价,如果产品需要体现是在折扣状态,那么两种价格都可以合理设置;
步骤四:在产品图片的右侧还有【Type】【Vendor】这个相当于给产品打标签,后期方便做产品的分组。【Collection】这个是相当于是直接把产品归到不同的合集里;

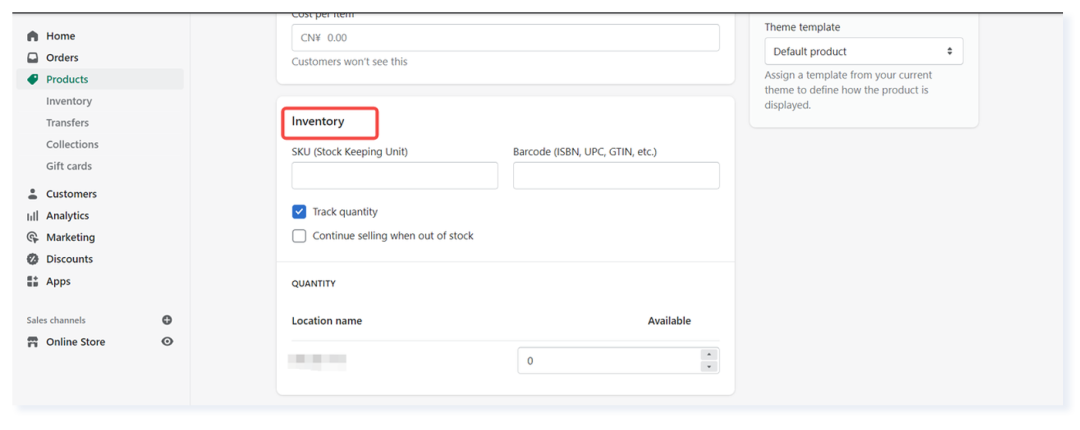
步骤五:【Inventory】栏可以添加SKU/SPU,【Barcode】栏根据需求选填。如果有些产品需要设置库存,并且如果卖完了就不希望用户下单的话,设置好库存数量【Track quantity】,不勾选【Countinue selling when out of stock】;

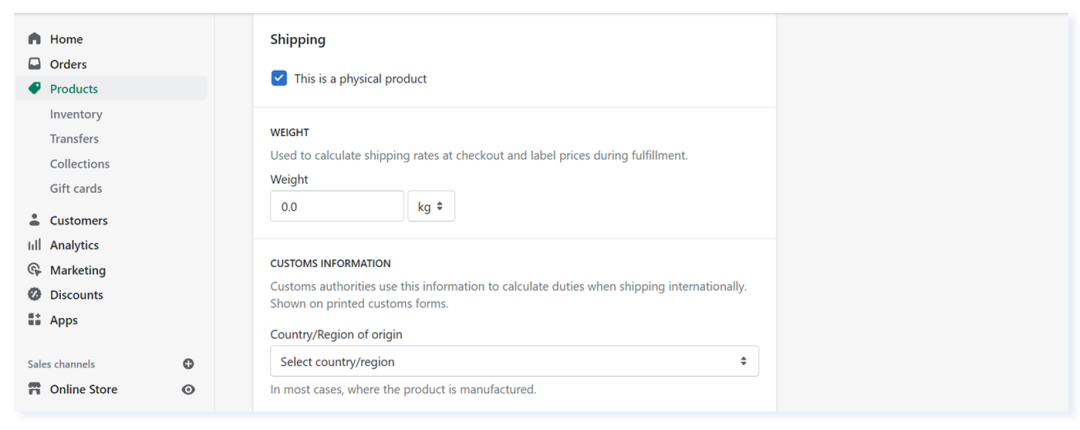
步骤六:Shipping运输,如果是卖实物产品,那【This is a physical product】需要选上,虚拟产品可以不选;

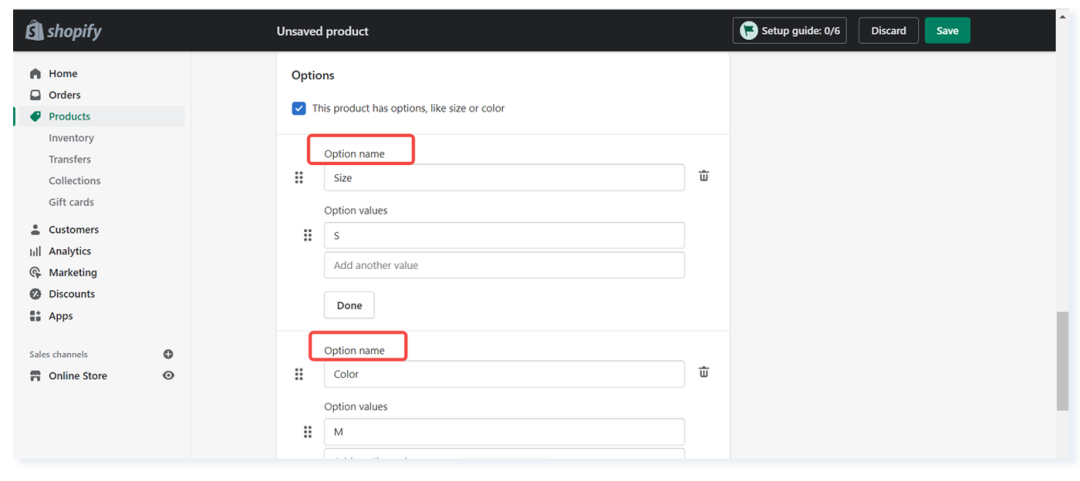
步骤七:添加产品属性,如尺寸,颜色,材料等,属性名称【Option name】,属性内容【Option value】,可以添加多属性;

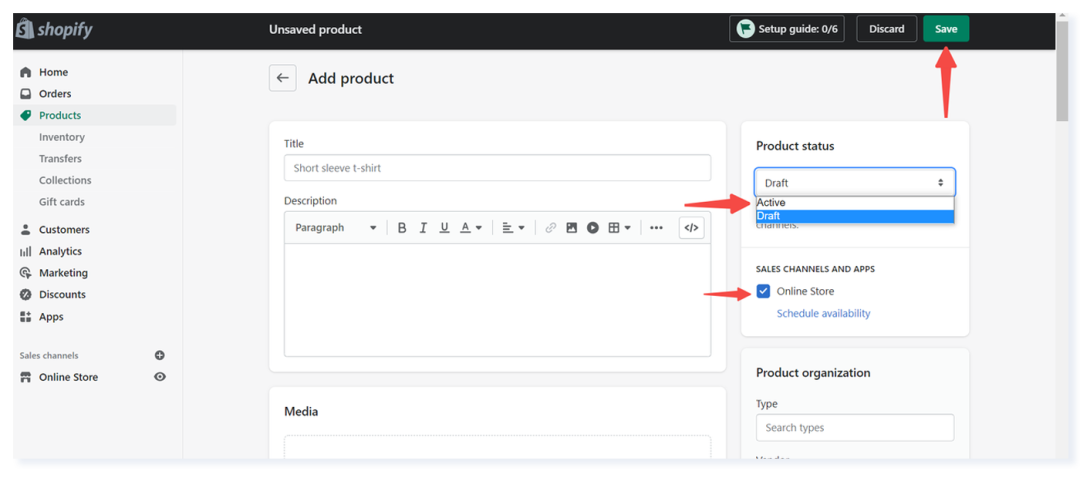
步骤八:在产品描述的右侧,有产品状态【Product status】的选项,【Draft】为草稿状态,【Active】为发布状态;

产品分组Collection设置
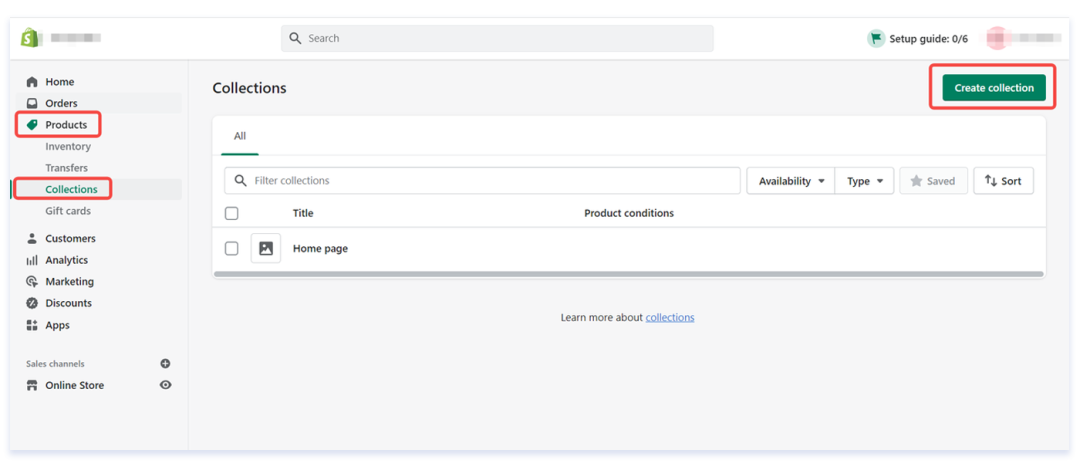
步骤一:需要对产品做分类合集(Collection),可以点击后台主页面的【Products】 里的【Collections】 然后点击右边的【Create Collection】;

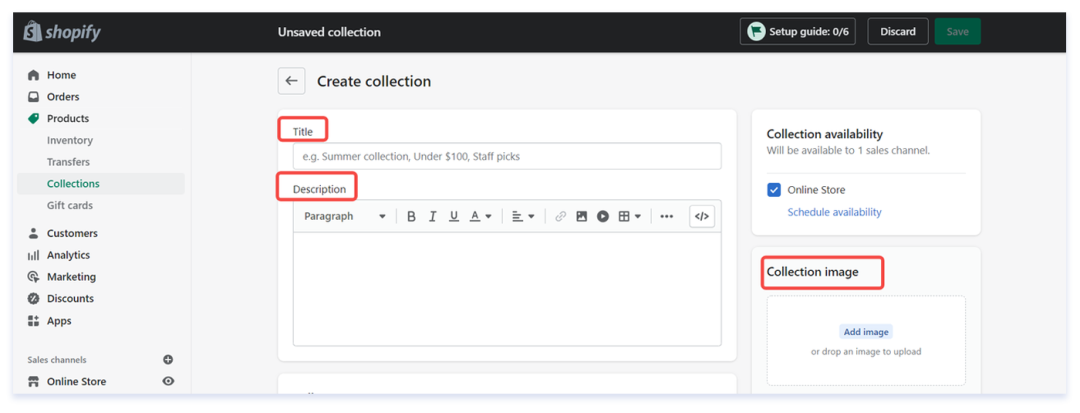
步骤二:进入Collection分类的页面,需要填写这个分类的名字【Title】和描述【Description】,右侧可以添加分类的图片【Collection image】;

步骤三:确定分类合集里的产品来源,是手动加入或者满足条件自动加入。如果是满足条件自动加入,那后续上传新的产品,只要是满足了设定的条件都会自动加入当前的Collection。【all conditions】 是满足所有设定条件,【any condition】满足任一的设定条件;


产品上传与编辑
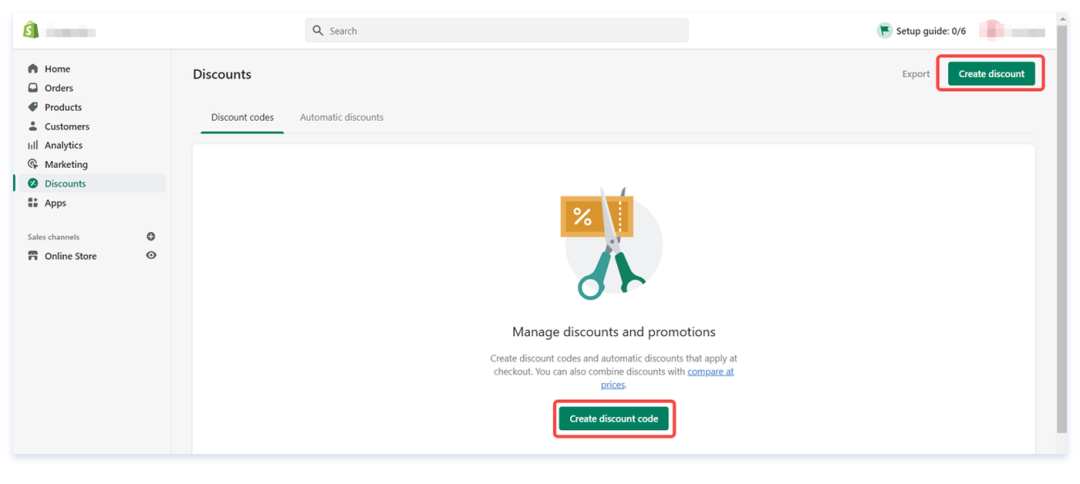
步骤一:后台界面选择【Discounts】,然后点击右侧的【Create Discount】的按钮;

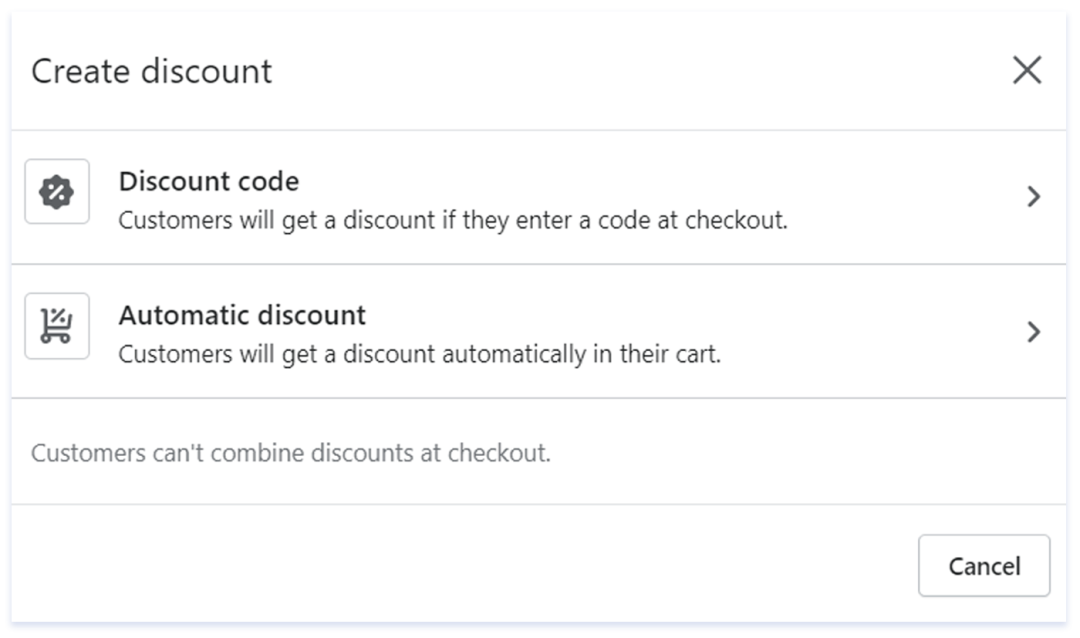
步骤二:设置手动优惠折扣码【Discount code】或者自动优惠【Automatic discount】,优惠折扣码需要用户获取后手动输入方能生效,自动优惠是用户的购物车订单达到某个条件之后,自动会显示相应的优惠;

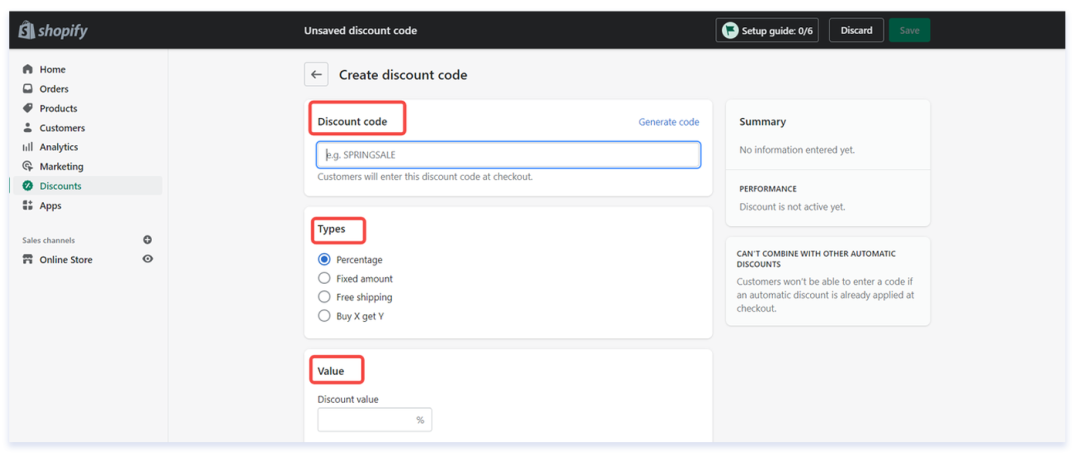
步骤三:点击【Discount code】 ,需要先设置一个优惠码【Discount code】,在【Type】栏可以按照比例设置折扣如优惠10%、20%。也可以是固定金额比如优惠$5、$10等等;

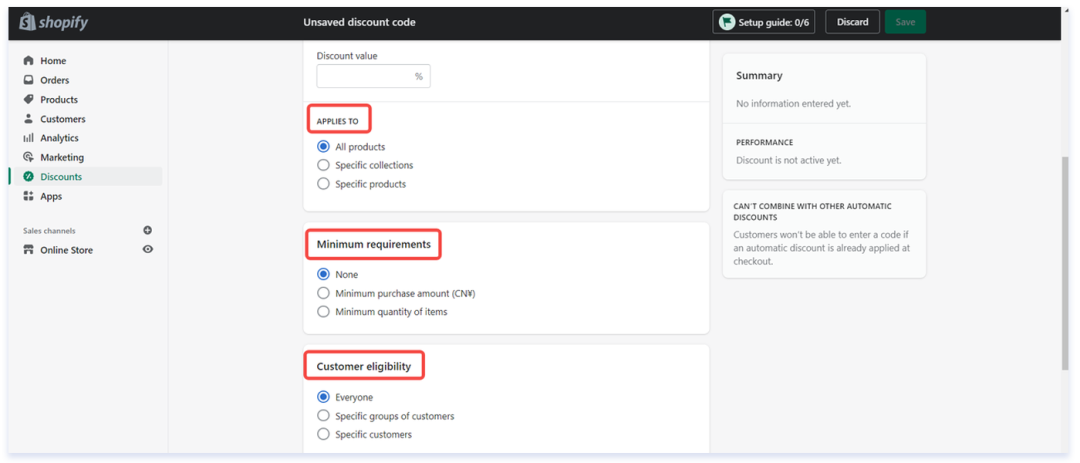
步骤四:【Applies to】选择适用的产品范围,【Minimum requirements】使用优惠的必要条件(比如至少是买到XX钱的,或者买了XX件的),【Customer eligibility】为可以使用这个优惠的用户群体(能设置只有特定群体的用户才能用这个优惠);

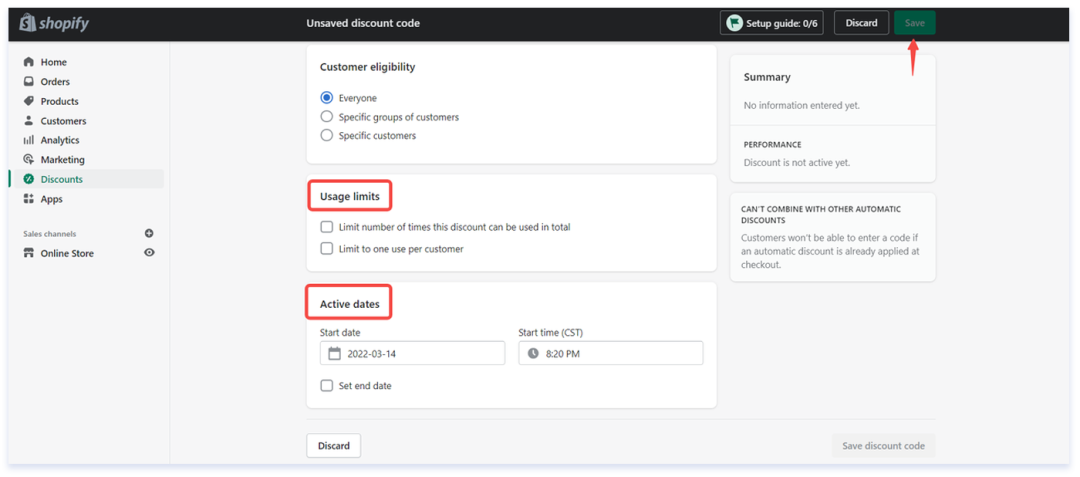
步骤五:设置优惠券可以使用的次数以及生效事件;

注:【Automatic discount】 自动优惠的设置和手动设置的流程基本一致。
基础页面添加(Contact Us, FAQ等)
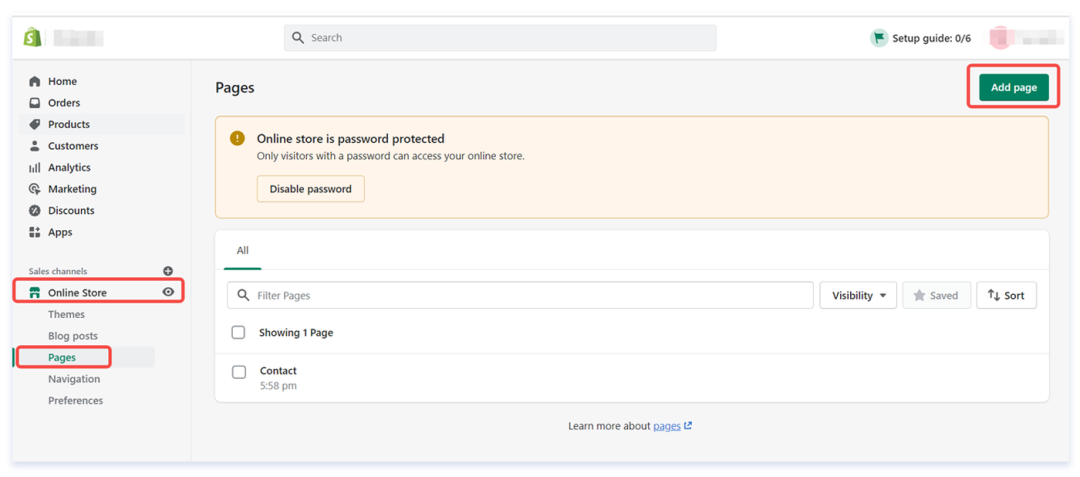
步骤一:【Contact Us】 【FAQ】这些基础信息需要单独创建页面,点击【Online Store】下面的【Pages】,然后点击右侧的【Add Page】;

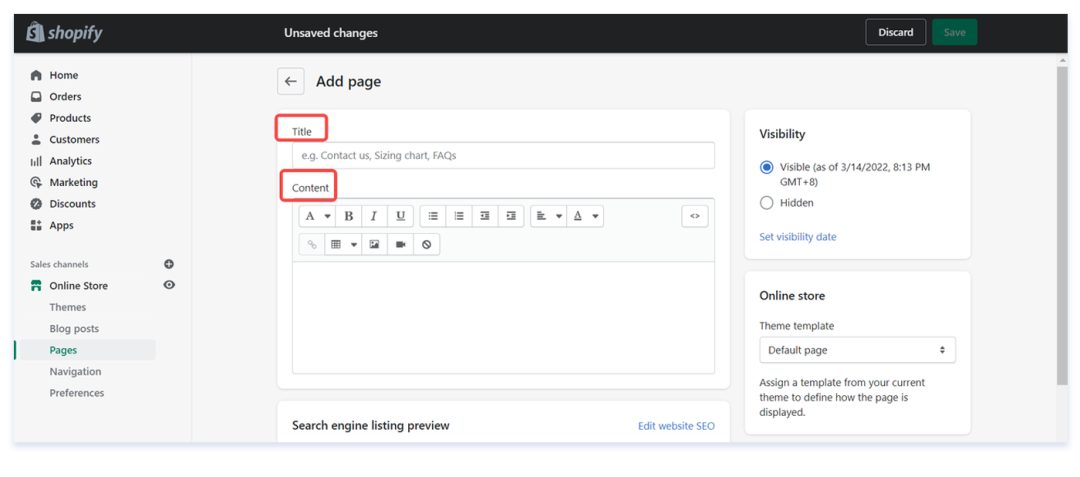
步骤二:填写好这个page的标题【Title】和内容【Content】;

顶部菜单栏和底部菜单栏的设置
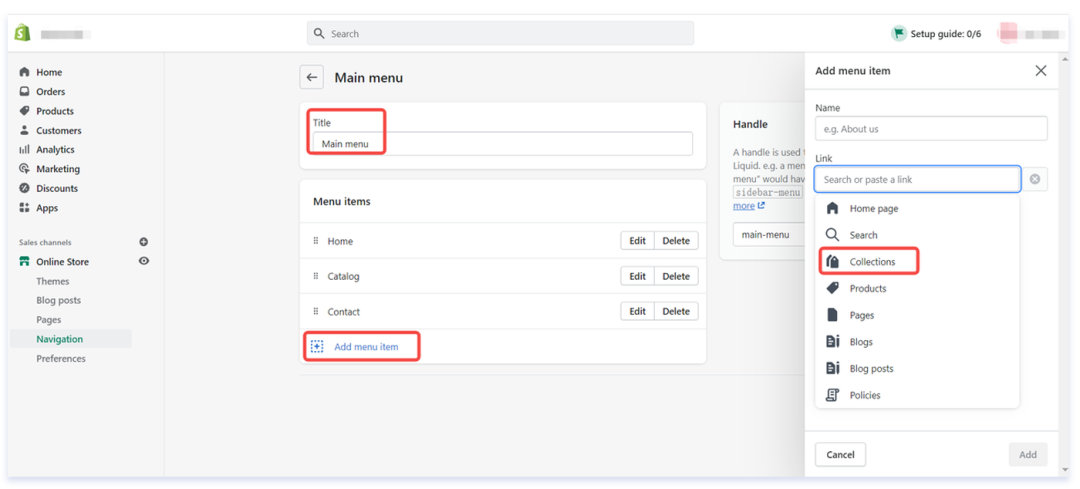
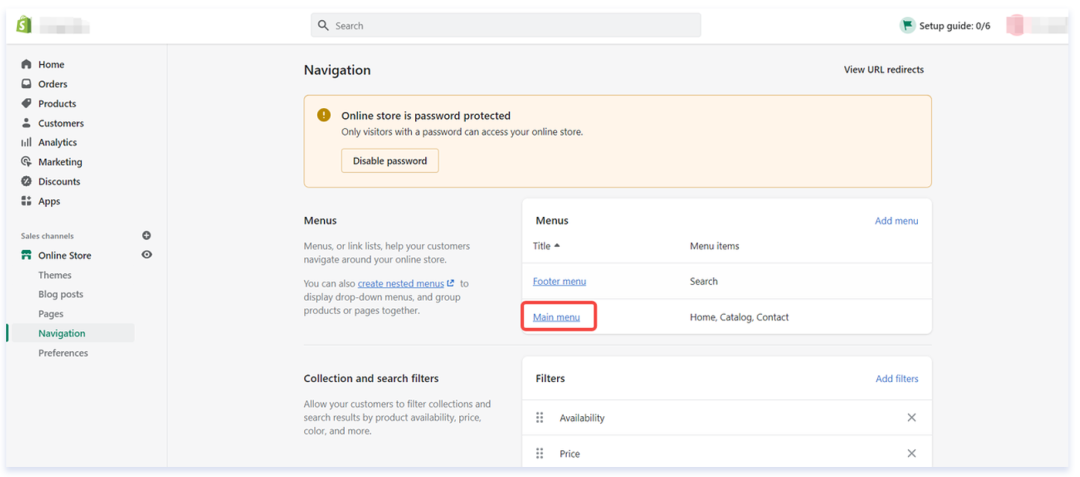
步骤一:点击【Online Store】下的【Navigation】,可以选择右侧的【Main menu】和【Footer menu】进行编辑;

步骤二:点击【Main menu】,填写标题【Title】,【Menu items】里的每一个小项都是可以编辑或者删除,若需要添加小项的话点击【Add menu item】,可以选择相应的添加到菜单里,FAQ页,Contact页,About us页面等等,或者是某个具体的产品链接,Collection合集;